CSS – Tipografia e colori
Il CSS (Cascading Style Sheet) è un linguaggio di formattazione per pagine web. Abbiamo già visto che non il linguaggio HTML definiamo gli elementi della pagina, il CSS ci permette di definire lo stile degli elementi della stessa.
Sintassi
La sintassi per creare una regola CSS è la seguente
selettore{proprietà:valore}
Con il CSS posso definire più regole ed una regola può racchiudere più dichiarazioni di proprietà valore come nel seguente esempio:
div{
font-family: 'Courier New', Courier, monospace;
}
h1{
font-family: 'Lucida Sans', sans-serif;
color: brown;
}
Applicando lo stile alla seguente pagina html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/style.css" rel="stylesheet" type="text/css"/>
<title>CSS Lessons</title>
</head>
<body>
<h1>Il CSS</h1>
<div>Un linguaggio per formattare le pagine Web</div>
</body>
</html>
otterremo questo risultato

Nello specifico abbiamo definito che ogni tag div deve mostrare il testo con il carattere Courier New e se non ci fosse deve cercare il carattere Courier, nel caso non sia presente nemmeno quest ultimo deve utilizzare un carattere del tipo monospace.
Per il tag h1 vogliamo usare il carattere Lucida Sans o in alternativa un carattere sans-serif ed il suo colore deve essere brown.
Nota che il carattere viene cercato nella libreria dei fonts del client. Per client intendiamo il device che aprirà la pagina web tramite un browser. Per questo è buona abitudine specificare più caratteri ed infine la tipologia principale da utilizzare.
Tipografia
I font utilizzati per le pagine web ed in generale per la pubblicazioni di contenuti testuali possono essere di cinque tipi.
- Sans-serif (senza grazie): caratteri che finiscono senza abbellimenti, i fonts di questo tipo sono molto leggibili anche a distanza, un esempio è il carattere Arial che è utilizzato per le targhe delle autovetture in Italia. I sans-serif si suddividono in quattro categorie :Grotesque, Neo-Grotesque, Umanist e Geometric.
- Serif(con grazie): caratteri che finiscono con tratti per renderli più eleganti. I serif si suddividono in quattro categorie: old style, transitional, Didone and slab serif
- Monospace: i caratteri occupano ciascuno la stessa quantità di spazio orizzontale.
- Display: caratteri molto decorativi
- Handwriting: caratteri che imitano una scrittura a mano libera
Colori
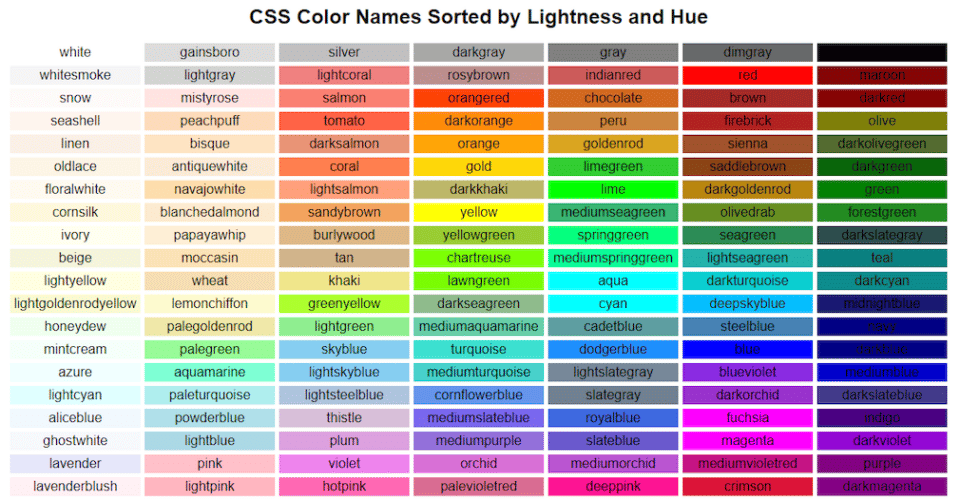
Nell’esempio precedente abbiamo visto solo una forma per rappresentare un colore ovvero specificando il nome in inglese del colore. Sono disponibili 140 nomi di colore

RGB
h2{
color:rgb(0,255,0);
}
Utilizziamo 3 cifre per ogni componente quindi per il R rosso, il G (Green) verde e per il B (blue) blu. Le componenti possono avere valori che vanno da 0 a 255. Con queste cifre possiamo avere più di 16milioni di colori. Per l’esattezza 16.581.375 colori.
RGB Esadecimale
p{
color:#FFDD00;
}
In modo analogo utilizzeremo il sistema esadecimale, quindi abbiamo 2 cifre esadecimali (da 0 a F) per ogni componente. Se una componete utilizza due cifre uguali può essere usata la cifra singola come in questo esempio:
h3{
color:#DDD;
}
RGBA
Analogo all’RGB ma con in aggiunta il canale alpha che descrive l’opacità dell’oggetto
h4{
color:rgba(220, 125, 90, 0.3);
}
HSL
Il sistema HSL dove H è per hue, S per saturation e L per lightness
Hue è un grado da 0 a 360 della ruota del colore: 0 è il rosso 120, il verde e 240 il blu.
Saturation deve essere espresso con una percentuale in cui a 0% è una scala di grigi e il 100% è al massimo della saturazione dei colori.
Lightness è la luminosità espressa in percentuale dove 0% è nero e 100% è bianco.
h5{
color:hsl(147,50%,70%);
}
HSLA
Analogo al sistema HSL con in aggiunta il canale alpha che descrive l’opacità dell’oggetto
h6{
color:hsla(147,50%,70%,0.5);
}
